Brand Primary
#7B42F8
Twilight
#37147C
Dawn
#EC4267
Daylight
#00EAEA
Charcoal
#374250
Midnight
#1C252C
Dark Gray
#878E96
Gray
#B5B8BC
Light Gray
#DFE3E5
Lighter Gray
#ECEEEF
Lightest Gray
#F7F7F9
H1
font-size: 94px;
line-height: 1em;
H2
font-size: 72px;
line-height: 1em;
H3
font-size: 56px;
line-height: 1em;
H4
font-size: 36px;
line-height: 1.22em;
H5
font-size: 24px;
line-height: 1.33em;
H6
font-size: 18px;
line-height: 1.55em;
Pork belly alcatra bresaola boudin meatball short loin leberkas shoulder filet mignon brisket chuck turkey shank hamburger. Doner beef short ribs, spare ribs brisket leberkas ground round porchetta pancetta. Leberkas ribeye picanha turducken sirloin porchetta shoulder turkey. Filet mignon turkey tongue, sirloin tri-tip jerky ham chicken fatback. Pork loin alcatra flank, shoulder biltong beef tongue short loin filet mignon kielbasa andouille pig ham doner. Drumstick sausage hamburger shankle, bacon pork frankfurter turkey ham venison beef ribs.
Paragraph
font-size: 18px;
line-height: 1.5em;
The quick brown fox jumps over the lazy dog
Circular Std Black
The quick brown fox jumps over the lazy dog
Circular Std Black Italic
The quick brown fox jumps over the lazy dog
Circular Std Bold
The quick brown fox jumps over the lazy dog
Circular Std Bold
The quick brown fox jumps over the lazy dog
Circular Std Medium
The quick brown fox jumps over the lazy dog
Circular Std Medium Italic
The quick brown fox jumps over the lazy dog
Circular Std Book
The quick brown fox jumps over the lazy dog
Circular Std Book Italic
The quick brown fox jumps over the lazy dog
Noe Text Bold
The quick brown fox jumps over the lazy dog
Noe Text Book





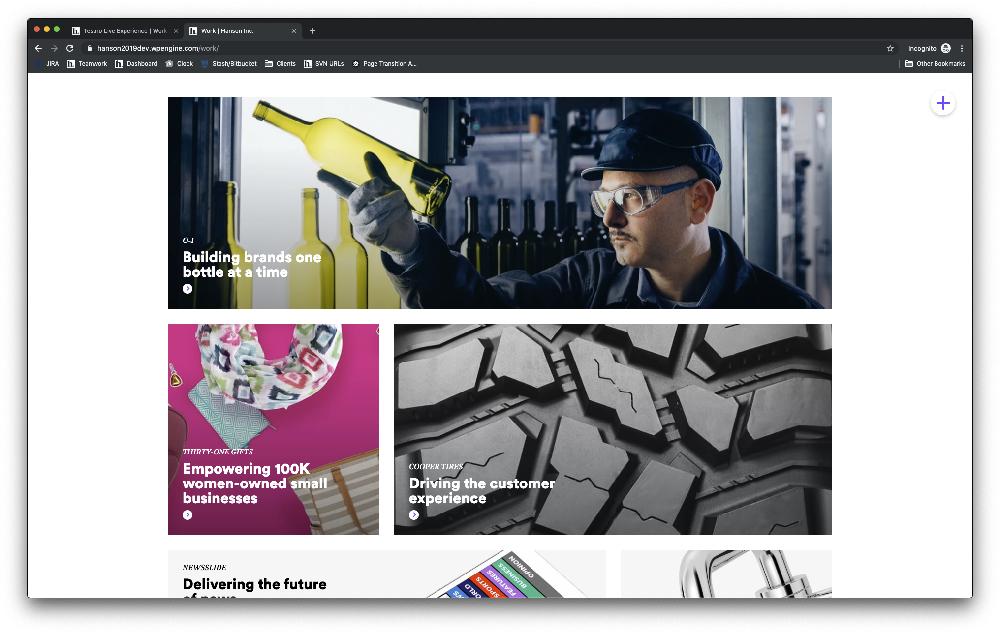
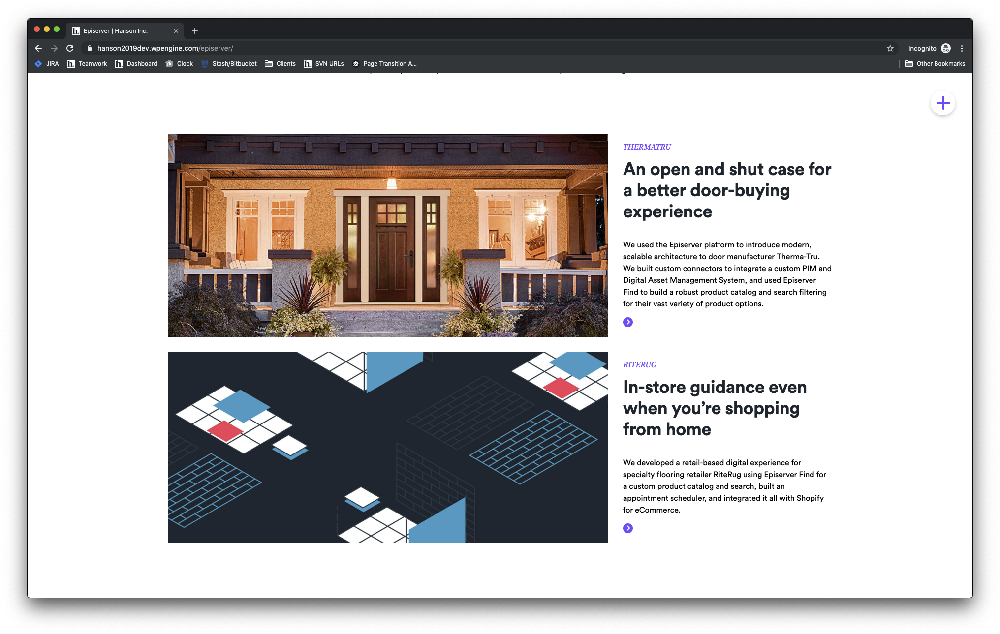
Normally all bottom margins are set to hidden and all but the first grid item have the top margin set to visible. This sets the standard 30px margin between each grid row but doesn't add any extra spacing above or below the grid as a whole.
Gifs can be added in place of images to have animations in the grid





Only set up to display three articles at a time. No more, no less.


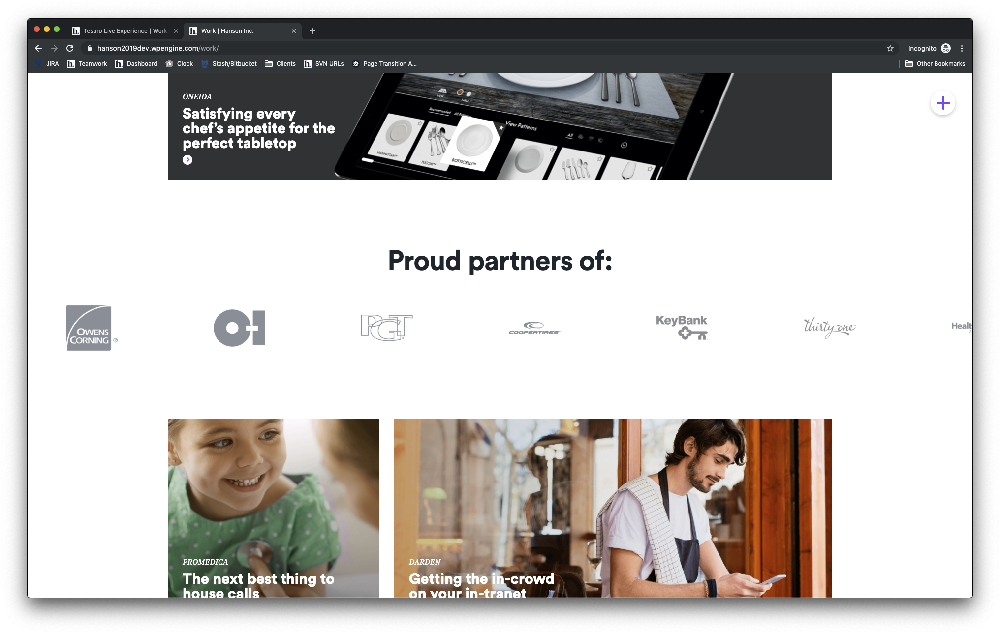
This module was created for displaying client logos. A minimum of around 5-6 logos is recommended so that duplicates do not appear on the screen at the same time.


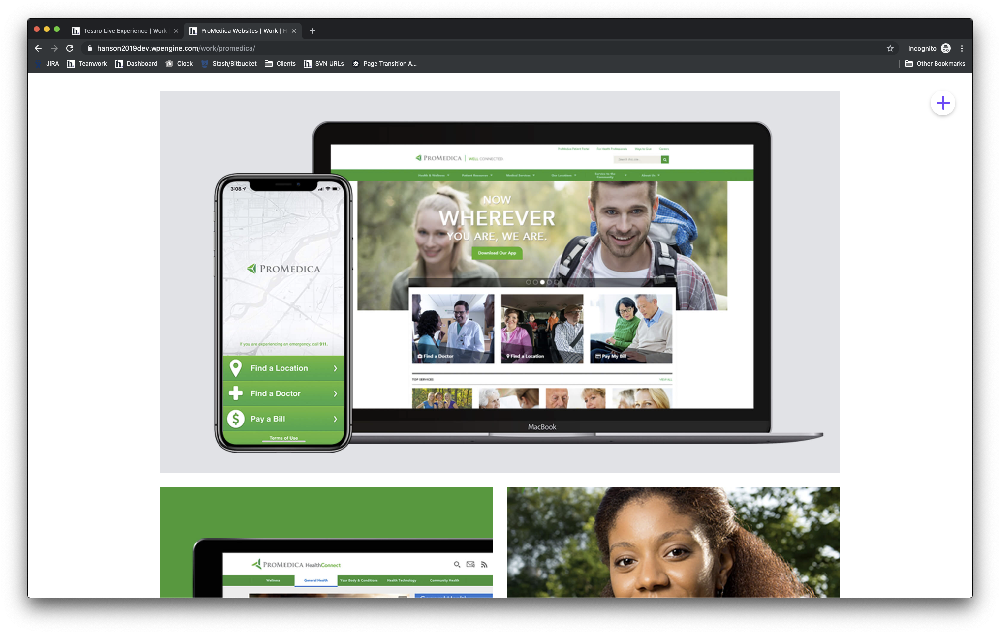
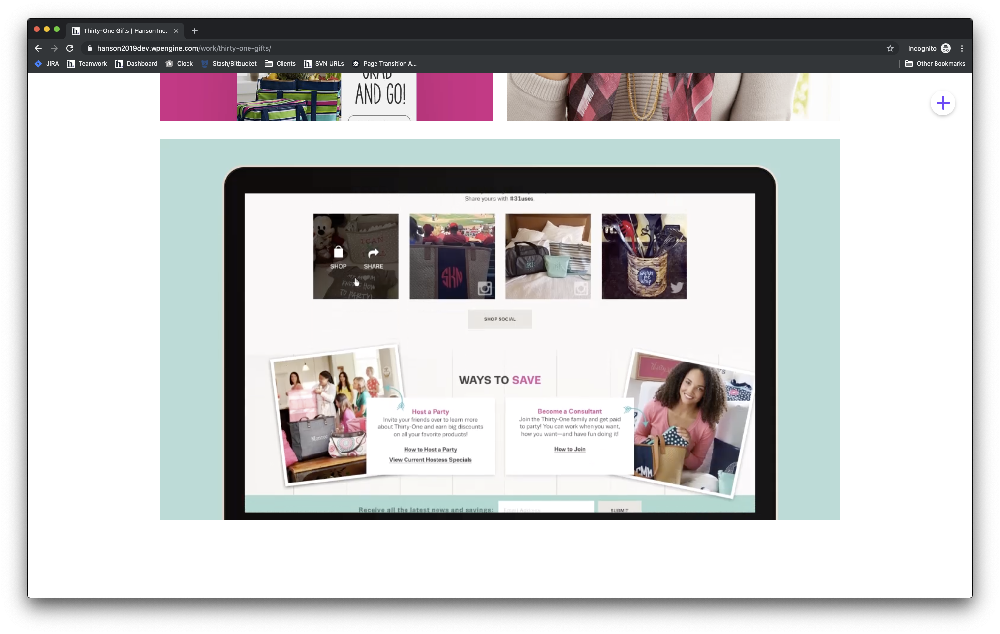
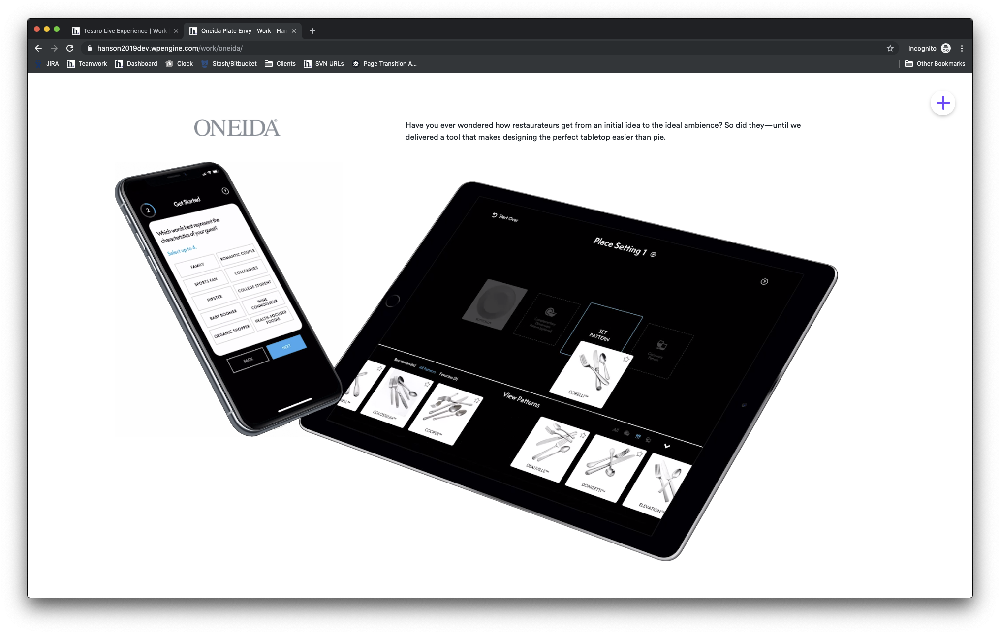
The device videos only calculate how wide they should be on page load. Meaning that if you resize the browser window after the page has loaded the device will either overflow the page or be way too small. Just refresh the page to recalculate the width.










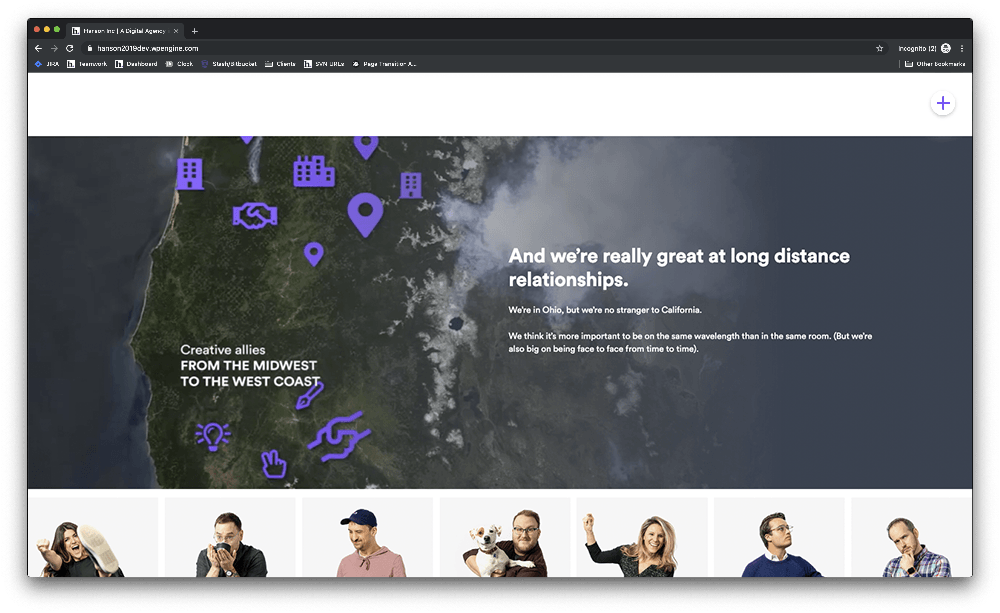
The traditional photo and the fun photo should be lined up so that the subject is not jumping to a new location when hovered.

It is best if each job posting is formatted similarly. Reference a previous job post to see how it has been done.


